一、前言
创作不易,为了加强文章版权信息说明,现决定在网站文章页下添加一个固定的文章版权信息栏。
说明:本站是基于 Typecho 平台构建的,所以下方的教程说明仅适用于 Typecho 平台的站点,与所使用的主题无太大关系。
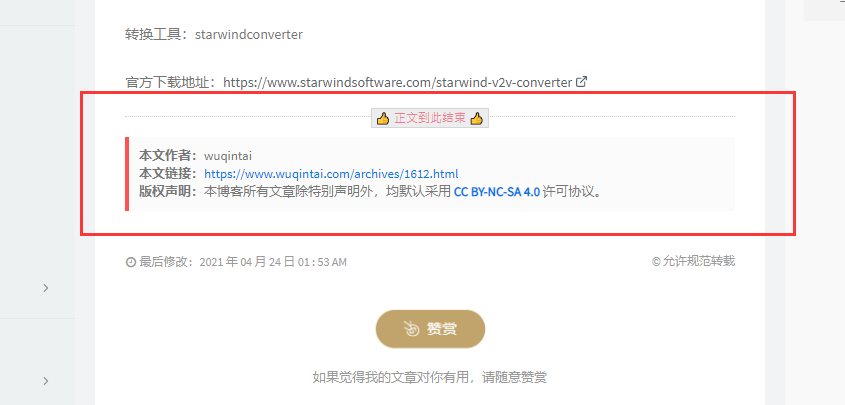
二、效果预览

三、操作步骤
3.1 修改主题 post.php 文件
在网站主题目录下,一般都会有 post.php 这个文件,找到并编辑它,具体编辑看下方说明。
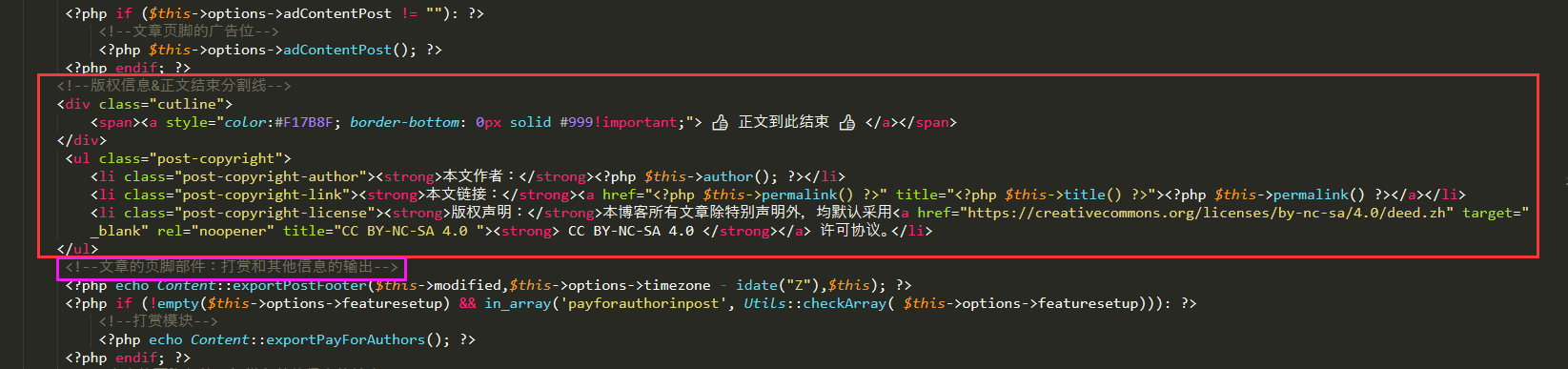
以 handsome 主题为例,post.php 文件所在路径为 网站根目录/usr/themes/handsome/post.php ,打开并定位到 文章内容 结束的html标签,然后在其后添加下方代码:

<!--版权信息&正文结束分割线-->
<div class="cutline">
<span><a style="color:#F17B8F; border-bottom: 0px solid #999!important;"> 正文到此结束 </a></span>
</div>
<ul class="post-copyright">
<li class="post-copyright-author"><strong>本文作者:</strong><?php $this->author(); ?></li>
<li class="post-copyright-link"><strong>本文链接:</strong><a href="<?php $this->permalink() ?>" title="<?php $this->title() ?>"><?php $this->permalink() ?></a></li>
<li class="post-copyright-license"><strong>版权声明:</strong>本博客所有文章除特别声明外,均默认采用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh" target="_blank" rel="noopener" title="CC BY-NC-SA 4.0 "><strong> CC BY-NC-SA 4.0 </strong></a> 许可协议。</li>
</ul>提示:如果你不知道文章内容结束的html标签是哪个,可以在网站任意文章页,按F12进入源码模式,再结合浏览器提供的元素选择小工具进行元素的点选定位分析获悉。
3.2 添加样式代码
找到你所使用主题所在的 CSS 样式文件,然后在该文件后追加以下代码即可!
handsome 主题后台提供 CSS 代码的编辑服务,在 设置外观 -> 开发者设置 -> 自定义CSS 对话框中加入以下代码即可!
/*版权信息&正文结束分割线 CSS*/
.cutline {
border-top: 1px dotted #ccc;
height: 1px;
margin: 20px 0;
text-align: center;
width: 100%;
}
.cutline span {
background-color: rgb(236, 237, 238);
border: 1px solid #d6d6d6;
font: 12px Arial,Microsoft JhengHei;
padding: 2px 4px;
position: relative;
top: -10px;
}
.post-copyright {
font-size: 13px;
margin: 8px 0;
padding: 10px;
border-left: 4px solid #ff5252;
background-color: rgba(220, 220, 220, 0.1);
list-style: none;
word-break: break-all;
position: relative;
overflow: hidden;
}
.post-copyright li {
display: list-item;
text-align: -webkit-match-parent;
}
.post-copyright a {
color: rgba(0, 120, 231, 1);
text-decoration: none;
transition: color .1s;
}至此,设置就完成啦,刷新页面即可看到文章页已成功添加版权说明信息!
